python打印机html css_python学习HTML之CSS(2)
本文共 458 字,大约阅读时间需要 1 分钟。
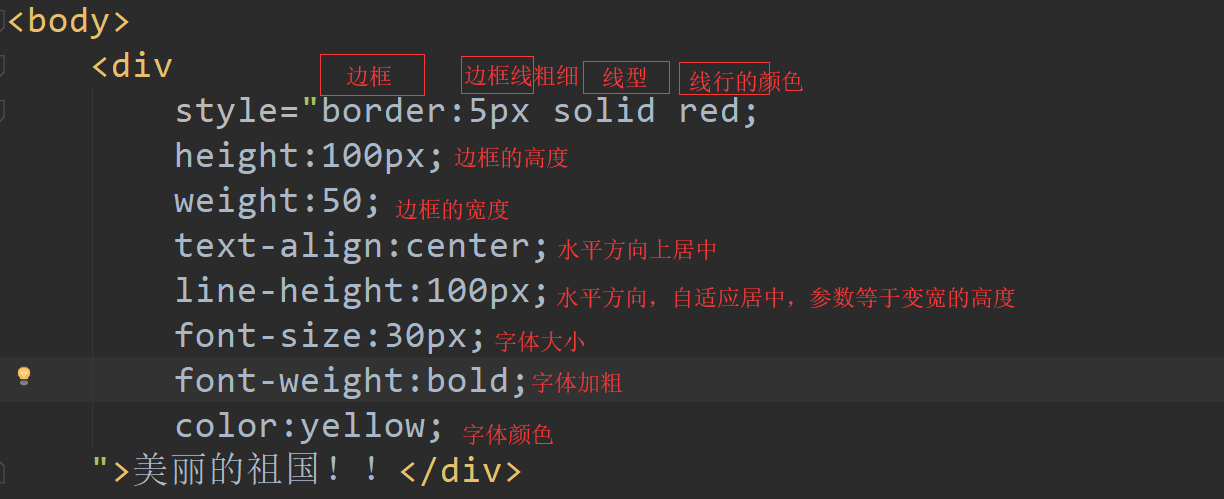
1、边框的属性设置

PS:边框的高度和宽度可以采用百分比,但是高度方向的百分比基本无用,因为基数没定,参考没意义!!
2、内边距和外边距

3、在右下角添加一个“回顶部”的标签。
其中fixed属性是在窗口浮动的,relative和absolute是窗口中固定位置中的相对位置;
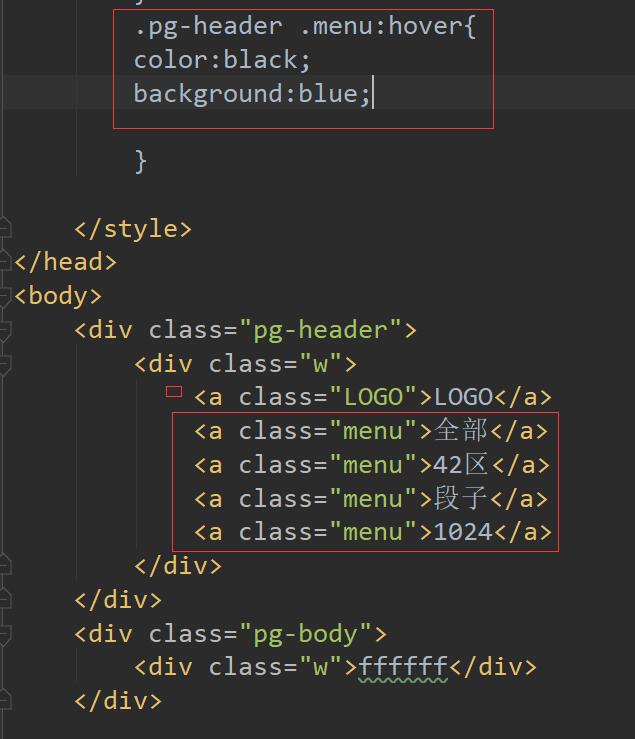
4、当鼠标移动到某个标签上字体变化的效果;.pg-header .menu:hower{ }表示当鼠标移动到某个位置时,这个属性就会应用到所指向的位置;

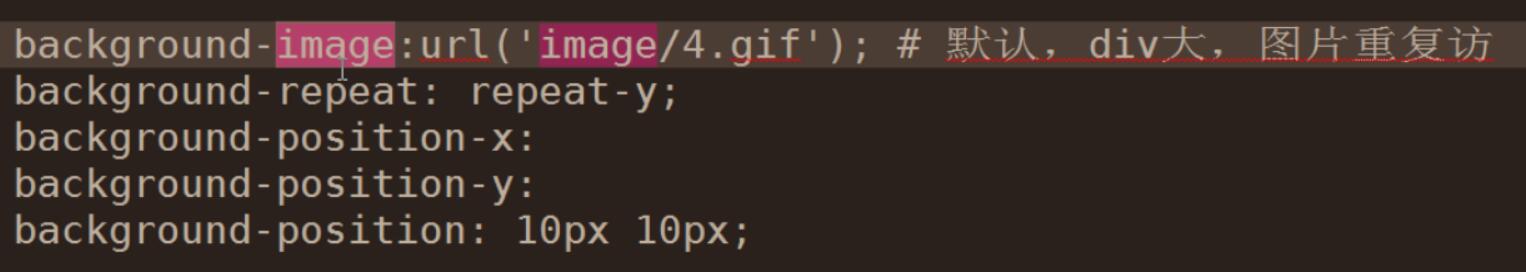
5、background-image:url('image/4.gif;
表示背景色,background-repeat: 表示重复,当为 none时,表示不重复。当为repeat-y时,表示y轴方向上重复;当为repeat-x时表示x轴方向重复;
background-position-x:表示x轴方向上偏移的距离,background-position-y:表示y轴方向上的偏移距离;background-position:10 px 10px表示x轴和y轴方向同时偏移;

6、
转载地址:http://wxowx.baihongyu.com/
你可能感兴趣的文章
这些新的生物识别你肯定不知道
查看>>
外籍IT也埋怨。
查看>>
跑酷游戏_1
查看>>
美团闪回工具MyFlash
查看>>
MySQL 5.7 SQL MODE严格模式带来的影响
查看>>
最近架构随想
查看>>
WPF老矣,尚能饭否——且说说WPF今生未来(中):策略
查看>>
思科限速之QOS案例
查看>>
Vs2017 NPM 安装 部署
查看>>
<实战> 分析PermGen上存放的被Classloader所加载的类实践
查看>>
技术工坊|如何利用ERC875协议开发世界杯区块链门票?(北京)
查看>>
Django_4_视图
查看>>
Linux的netstat命令使用
查看>>
shell实例100例《五》
查看>>
lvm讲解,磁盘故障小案例
查看>>
24.5 saltstack远程执行命令
查看>>
配置IP
查看>>
大快网站:如何选择正确的hadoop版本
查看>>
经过这5大阶段,你离Java程序员就不远了!
查看>>
Nginx配置文件相关操作
查看>>